【element |
您所在的位置:网站首页 › 苹果6s plus长度和宽度 › 【element |
【element
|
1、自定义样式
.el-select-dropdown__item {
background-color: #e6f7ff;
color: #333;
}
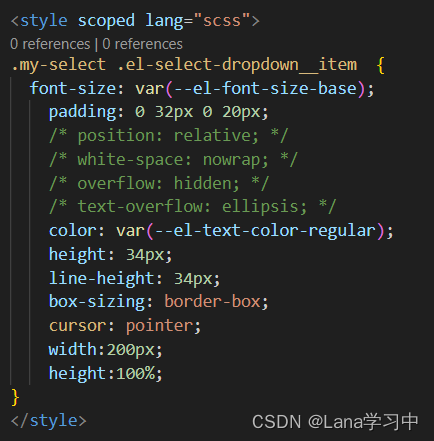
参考 2、下拉框宽度自适应或自定义 如果需要使下拉框的宽度和选项框一致,可以设置::fit-input-width="true"。 参考代码:选项的超出部分就会变成...。 如果要自定义下拉框的宽度,则可以参考如下代码实现 .my-select .el-select-dropdown__item { width: 300px; display: inline-block; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }选项的超出部分就会变成...。参考(里面还有种方法是用横向滚动条,但感觉用户体验会不太好,pass) 补充:如果不希望选项超出部分变成…,直接都完整展示每个选项。可以参考下面的写法: 如果选项后面的内容变成了…,肯定是要优化一下的,不然用户体验也不好。 鼠标悬浮上去后展示完整内容(简单版)这有个最简单的实现方法,上面2段代码中其实也已经出现了::title="item.label" 鼠标悬浮后展示完整内容(结合el-tooltip版)el-select 下拉框选项文字内容过长 (没试过- -) 4、扩展:el-select的远程加载选项写法;可以学一学 vue3+ts+element plus自定义el-select下拉选择器组件封装 |
【本文地址】
今日新闻 |
推荐新闻 |
 (我还没试过;是群里uu提供的)
(我还没试过;是群里uu提供的)